
AliceNet
The Challenge
Alice.net (one known as Madnet) was my first interaction with the world of web3
Our team was tasked with creating a new web3-based wallet, Alicenet, based on custom blockchain technology, with the goal of resolving blockchains' impossible triangle. This new chain aimed to provide a low-cost, high-speed, and highly secure alternative to the existing options available in the market. We were challenged to incorporate all of the normal functionality of a blockchain wallet while showcasing our company's unique value proposition as features.

Research
To cater to a diverse user base, we identified personas who would be interested in developing applications of our technology, such as C-level investors, cryptographers, and casual users. To create an effective app, we plotted out a flowchart of how each type of user would use the new Alicenet wallet and the associated products we were developing.


Personas



Design System
With a designated color palette as a starting point, our team began developing a complete design system based on Google Material 3 design. We designed layouts, buttons, and other elements, while carefully selecting typography to be used across all our products. We also added a few custom elements to enhance our design system and round it out.

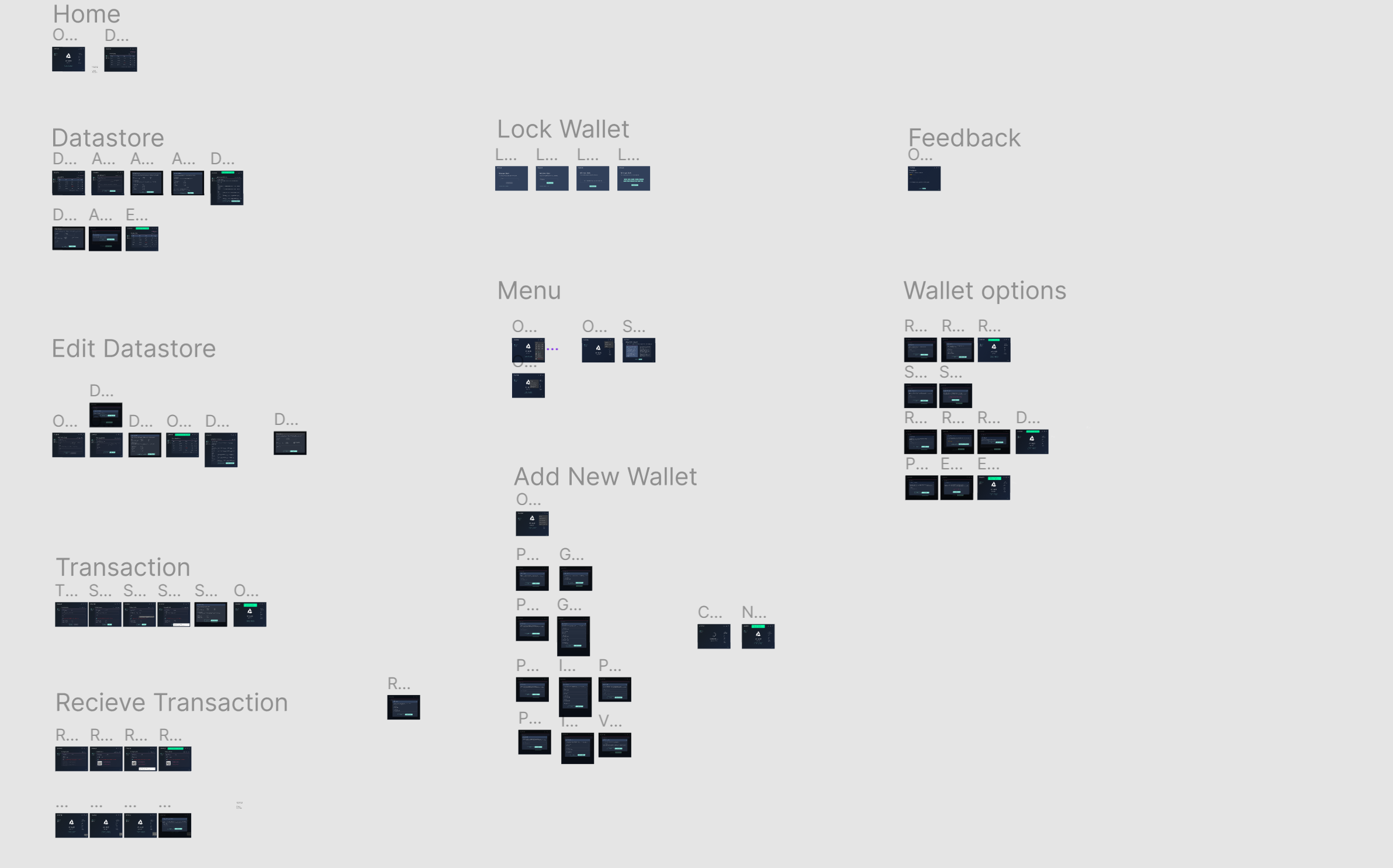
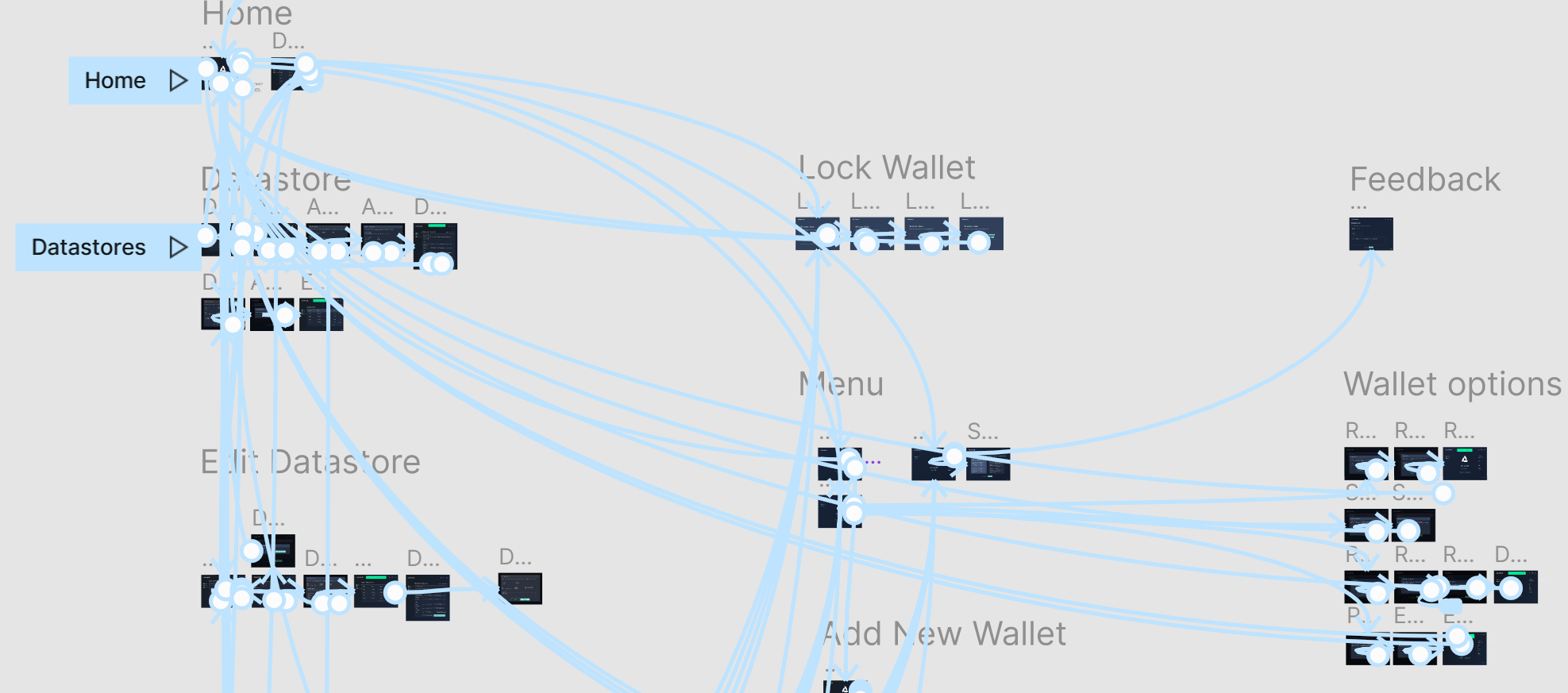
Product Flows
With a designated color palette as a starting point, our team began developing a complete design system based on Google Material 3 design. We designed layouts, buttons, and other elements, while carefully selecting typography to be used across all our products. We also added a few custom elements to enhance our design system and round it out.

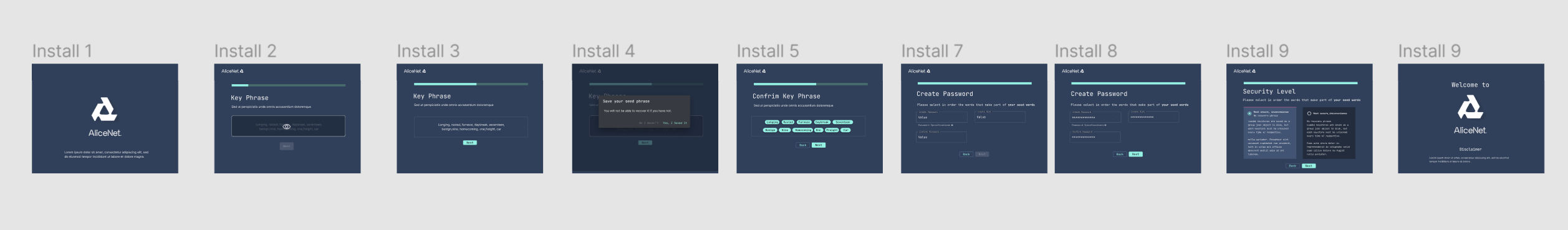
Wireframes and Design
Using an older version of Alicenet known as Madnet as a foundation, we created wireframes using the flows we had previously developed. Our product began to take shape, and we tested our wireframes with users in our Discord channel to refine the product using user feedback.



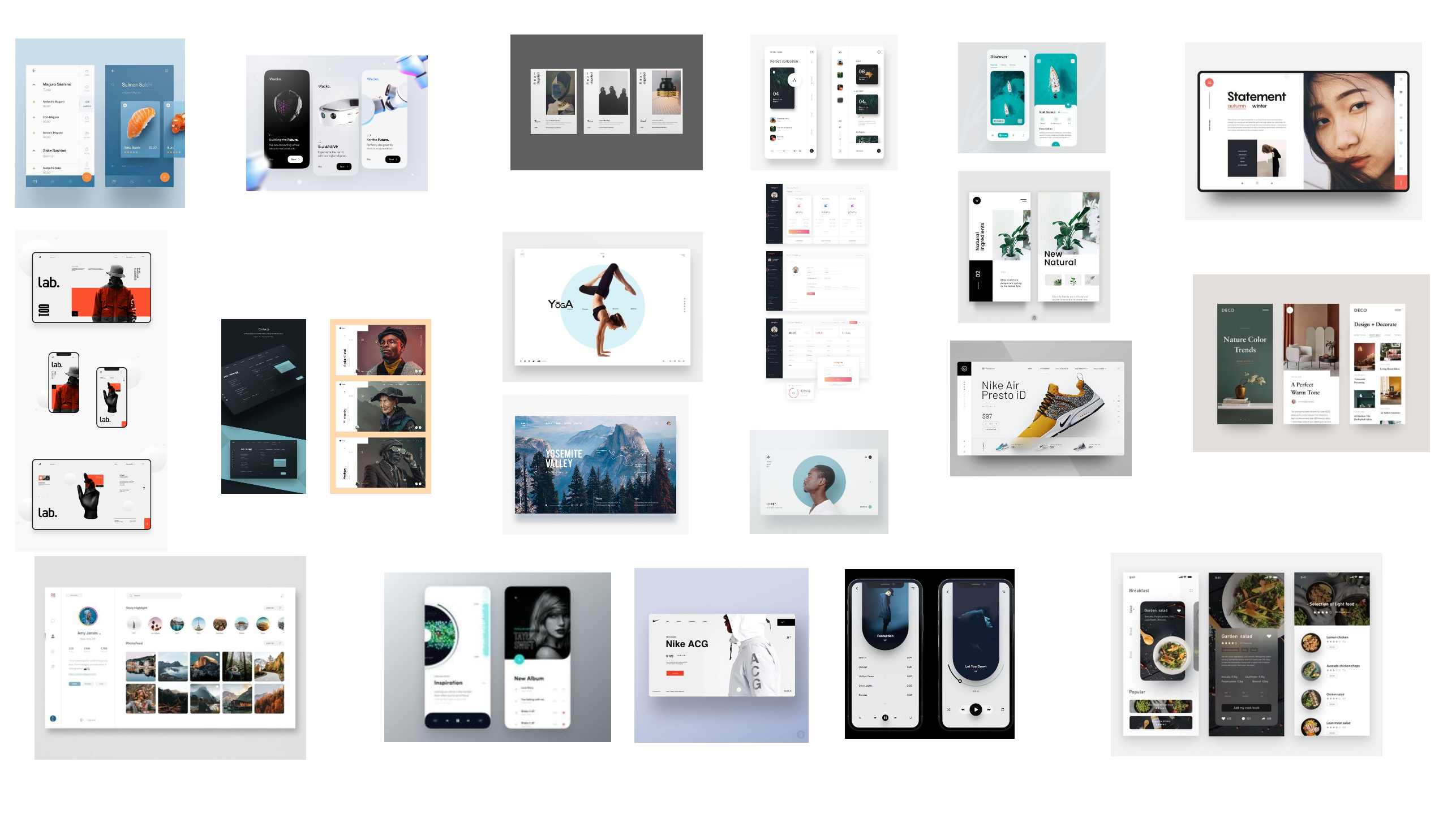
Design Moodboard
Design is always and iterative process. I created many to variations before arriving at the finished product.

Iterations
We used our design system to experiment with different versions of the final design, incorporating all previously made elements in order to refine the new application. In this stage, we created an interactive prototype to test our work with real users, iterating, debating, and creating numerous designs until we achieved the desired outcome.



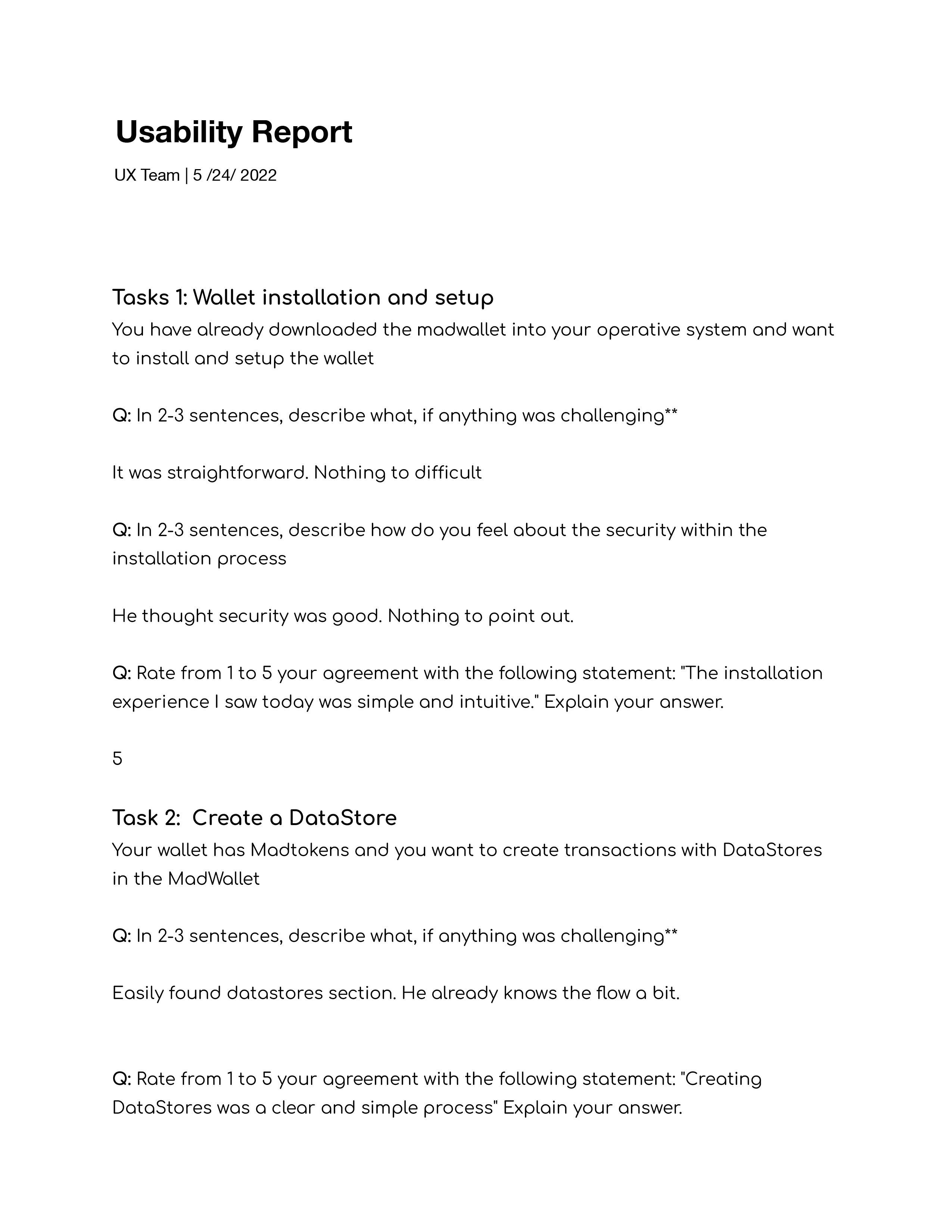
Testing
We conducted user tests to gather feedback on our design. We walked users through a series of tasks that the average user would undertake with our new application, taking notes on their accomplishments. This information was used to update our application, resulting in a better final product. We believe this step to be one of the most important in the process of UX design, though it is often overlooked.

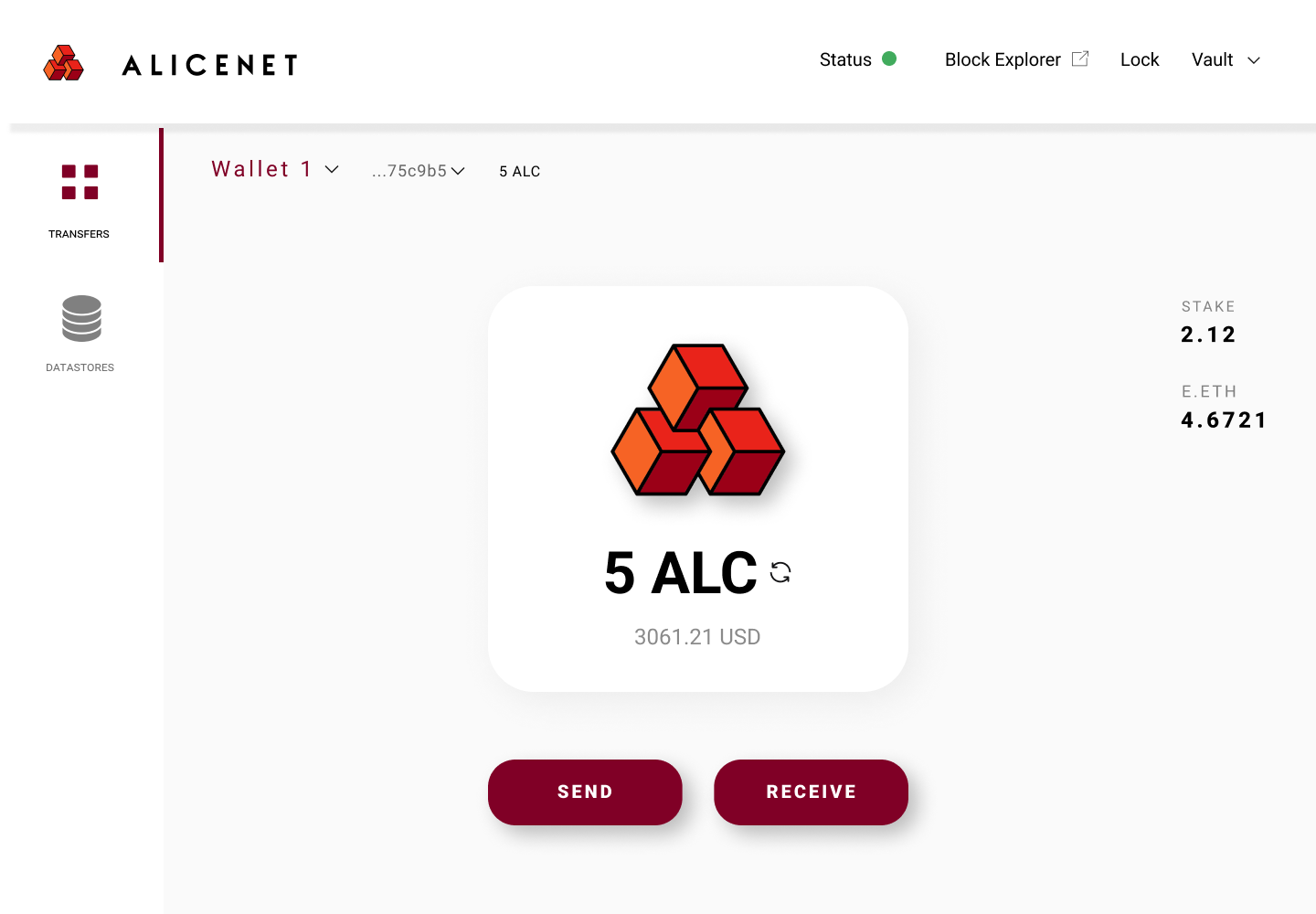
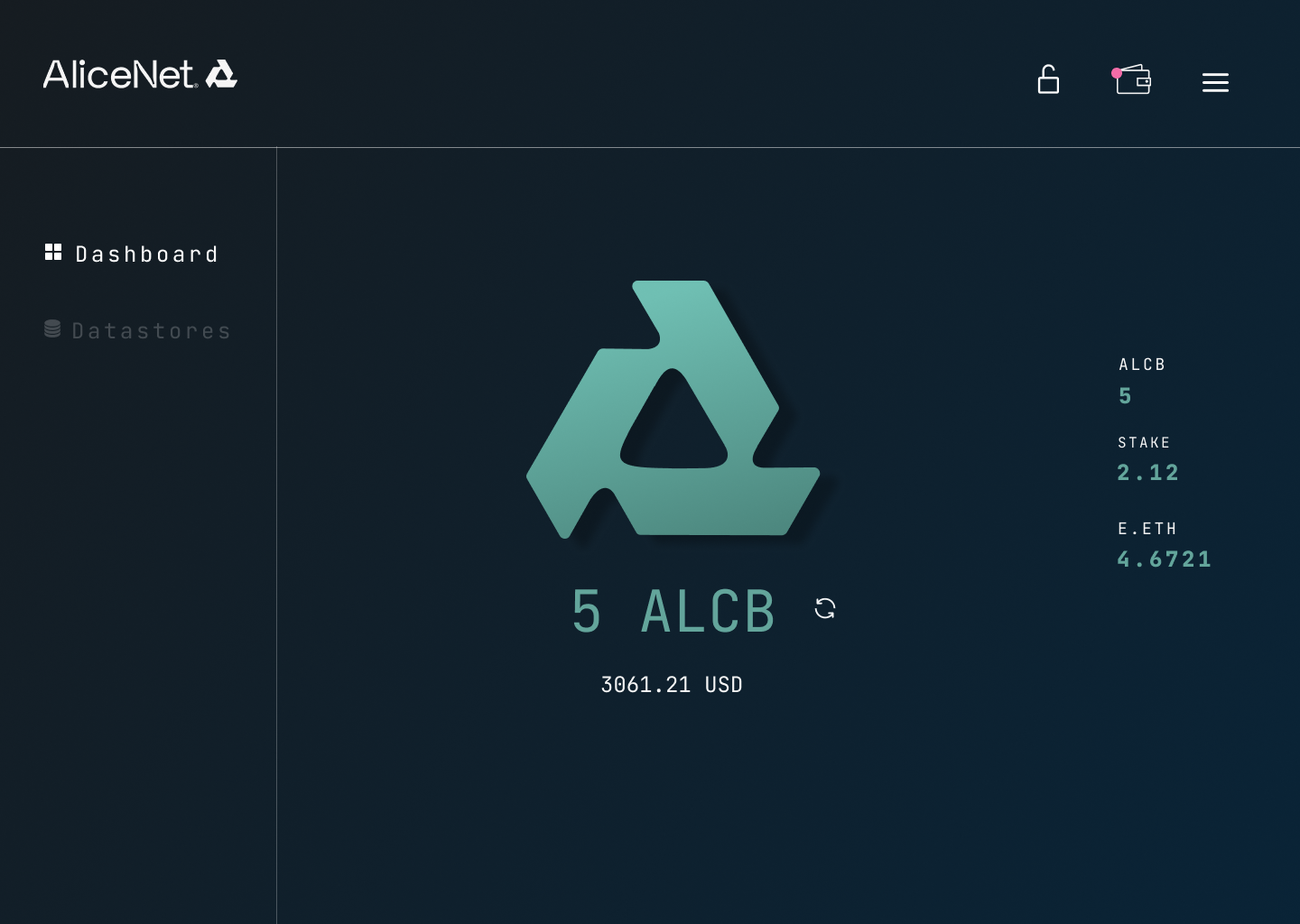
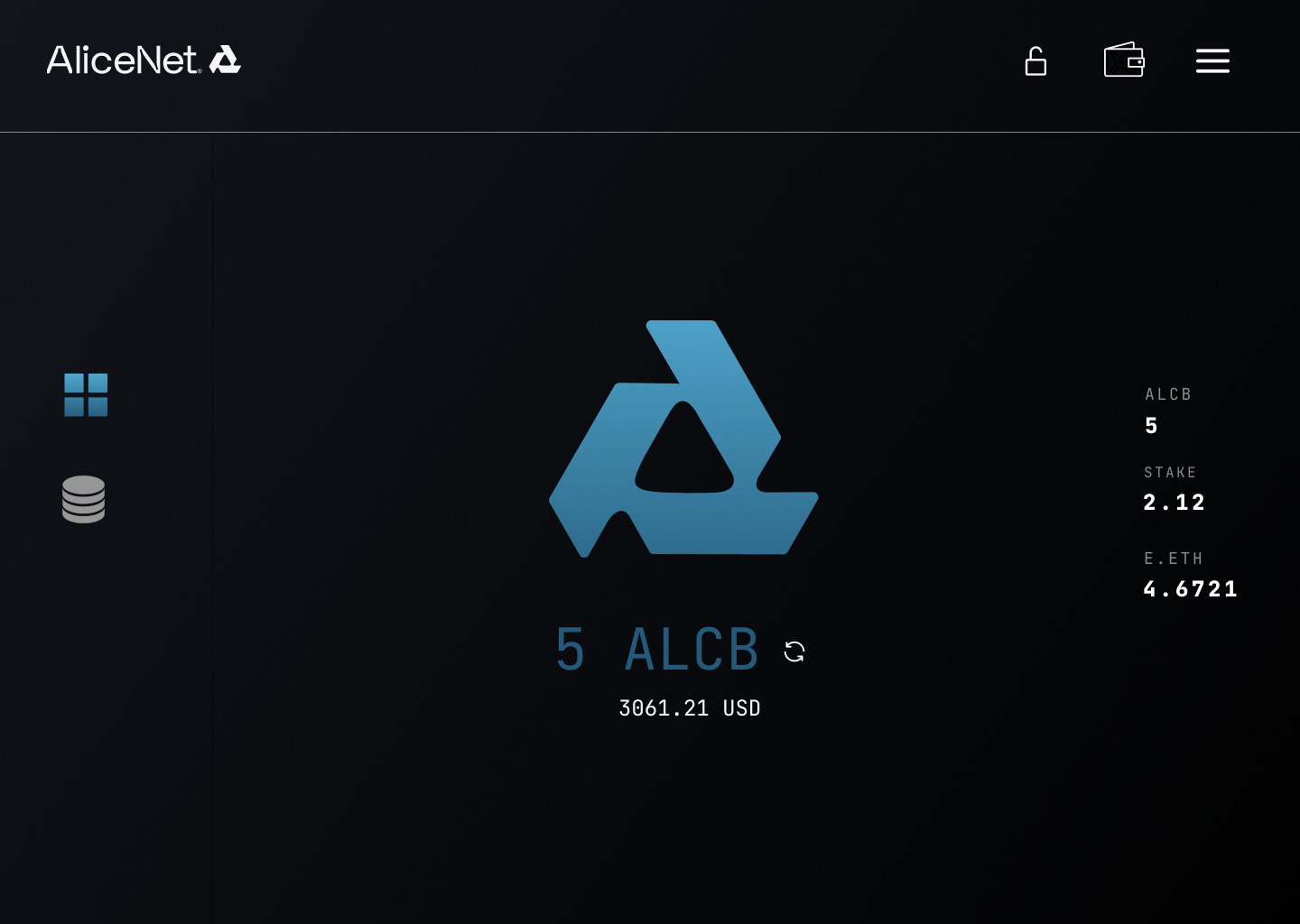
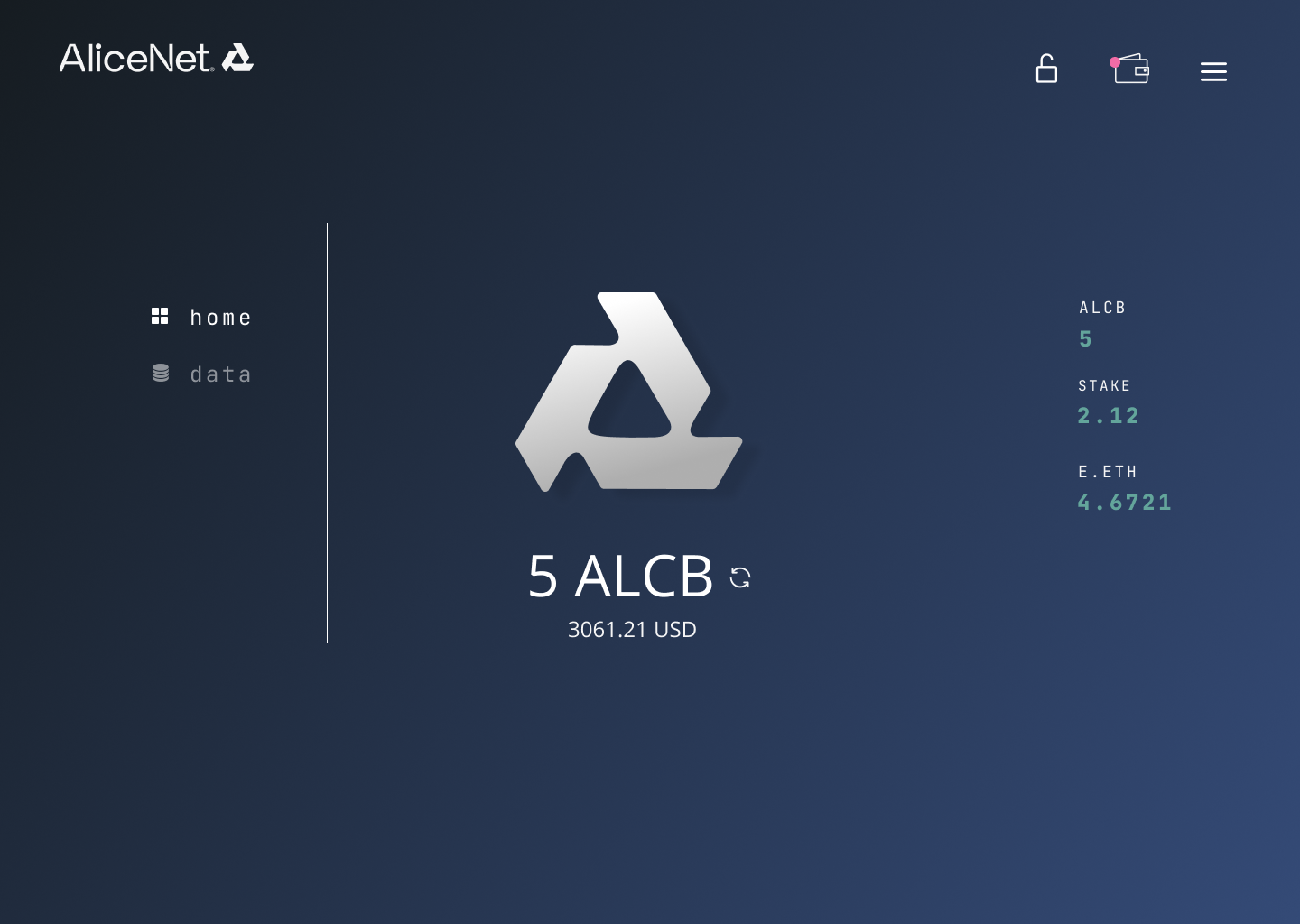
Final Design
After rounds of testing and iteration, we finally produced a product that we were proud to present to the management team. Our product was received with enthusiasm, ultimately leading to another round of significant funding for our company.




What I Learned
As a team, we learned to integrate multiple aspects of our UX/UI education into one cohesive process. Although in UX/UI, there are often restrictions on what can be done and interference from outside forces, this project allowed us the freedom to explore and create something we could be proud of. We improved our time management and leadership skills and look forward to building more projects like this, from start to finish, with proper UX process in the future.